(My) Perfect WordPress Development Environment
I've been developing WordPress stuff for a few years now. During all this time, my development toolkit changed. A lot.
As I learnt new skills, I discovered new tools. This usually resulted in a gain of productivity, improved skills, and realizing better tools were available.
Even though this cycle definitely has a limit, I think I still have some nice things to discover. Docker for instance is something I'd love to have the time to dive into. Capistrano is also something I really want to learn more about.
As of today though, I'm really happy with my development environment. Here is what it looks like...
Development Environment
In this post I'm focusing exclusively on the environment and not the development tools per se. That could be a topic for another time...
My current development environment is composed of 4 tools (excluding all the basics like Git): Vagrant, Varying Vagrant Vagrants (VVV), Variable VVV (VV) and VVV Dashboard.
This set of tools makes it super easy to setup a production-like dev server, create new site "on the fly" and manage all the resulting mess ;)
VirtualBox
Yes I know, the first tool I'm talking about is not in the above list. I'm not going to discuss VirtualBox, I just put it here because a virtualization tool is required to run Vagrant, and VirtualBox is the one I use.
Vagrant

Vagrant is a tool that helps create virtualized development servers quickly. The way it works is: you feed it a configuration (through a config file) and then Vagrant will create a new server with the right box and set it up as instructed in the configuration file.
In my case, the configuration file will be provided by VVV.
Varying Vagrant Vagrants

VVV is, as stated in their readme.md, "an open source Vagrant configuration focused on WordPress development". It contains a Vagrant configuration specifically designed for WordPress developers.
Once your Vagrant is up with VVV, you get 3 WordPress instances:
- A fresh WordPress install running the latest stable version
- A copy of the WordPress repository trunk
- A copy of the WordPress development repository (containing everything, like unit test etc, handy to contribute and create patches)
With all this you're ready to develop your latest theme or plugin in a production-like environment. WP_DEBUG is turned on by default so that you won't miss a stupid PHP warning.
Variable VVV

It's a lot of "Varyblahblah" isn't it? I mean, without shortening it we would have to say "Variable Varying Vagrant Vagrants".
Until recently, my main issue with using VVV for all my WordPress development work was the time required to setup a new VVV machine. For that reason I ended up using Wamp for small things. I was not too happy about doing it though, because developing with VVV really is better and more reliable.
That was before I discovered VV. What VV really is is a WordPress instance creation wizard. By running VV in your VVV machine (that's a hell lot of "V"s seriously), you can create new sites in about 30 seconds. A bit longer to be completely honest as the script still needs to download WP and setup the new instance. With my internet connection is usually takes around 5 minutes.
The setup assistant is really good. By simply typing vv create in your terminal you'll trigger it and you will be asked a series of questions like the site name, the domain name to use, if you want to enable WP_DEBUG, if you want to enable multisite, etc. Really easy.
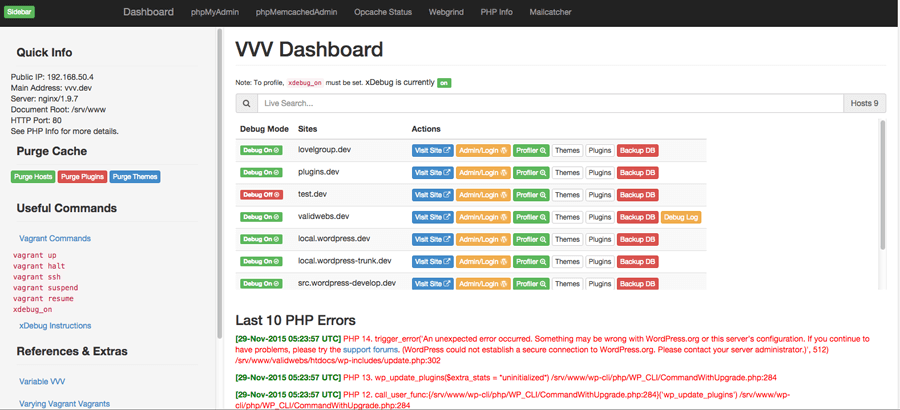
VVV Dashboard

The last tool on the list is VVV Dashboard. Why is it useful?
After you played with VV for a while and you ended up having quite a few WordPress instances, then you'll forget how to access them all. Believe me. And because VVV's homepage doesn't show the "extra" things, you'll end up having to look through the config to find what domain names you used.
VVV Dashboard makes it dead simple. It replaces the default VVV index and in addition of showing all the basics, it will indeed list all your available instances, give you quick access to your sites and the admins.
It will also show you which site has WP_DEBUG enabled, the latest PHP errors, and some server information. Beautiful.
How To
I was planning on writing a brief tutorial on how to setup this development environment, but I realized this post is getting pretty long. Also, all the tools mentioned have pretty straightforward installation guides.
If you guys need extra help for setting all this up, I'll gladly write a tutorial on how to setup (my) perfect WordPress development environment. Just ask for it in the comments.
4 Comments
I used to use AMPPS, then I moved to using MAMP because it sets up virtual hosts for me in just seconds. I also use Alfred to run a custom bash script that uses WP-CLI to install WordPresss, as the MAMP installer is a bit buggy.
I also use no-ip.com to map a real domain to my local server, that way designers can easily view development at any stage of the project as needed. For me this is a huge time saver. I’m not a big fan of developing with project.dev style url’s.
I’d like to eventually move to VVV and use DNSMASQ but I’ll have to find the time since I’m not the most experience person at setting up that sort of thing.
I think I’ll probably wait till I get a new iMac and can afford to practice on my MacBook and not worry if I mess anything up.
Thanks! Really useful, and I hope there’s a ‘perfect WordPress development tools’ post coming up sometime soon.
Hi Julien. I’m still using MAMP, as the last time I looked at all the V’s there were just three of them (no VVVV or Dashboard) so setting up new sites and monitoring/remembering them was a pain - I probably create three new Wordpress projects a week on average so the overhead of virtualising wasn’t worth it. Reading this I may have to take another look so thanks for taking the time to write the article. One thing I’m worried about is the size of the virtual instances. At the moment I just have a single MAMP directory housing individual Wordpress installations for each project - what’s the rough size of a new VVV image? And can they be easily backed up/restored by just moving them? Appreciate your time!
Indeed VV + VVV Dashboard changes the game. Regarding the storage space, the development directory isn’t that big at all. It really depends on how many WP sites you have and the size of themes/plugins.
The virtual machine takes more space, but the beauty of using VV is that you run everything on one VM only. My VM is about 1.5Gb while my dev directory is about 50Mo at the moment.
Regarding backups, the only thing you need is your dev directory as the VM can be re-created anytime. The one thing you wanna backup in case of computer reset or whatever is your DB: https://github.com/Varying-Vagrant-Vagrants/VVV/tree/develop/database/backups